扁平化設計三部曲|歷史篇
什麼是扁平化設計
簡單來說,就是完全以平面來呈現視覺元素,沒有3D維度的概念,通常以單純的色塊,搭配清楚的字型編排,呈現出一種乾淨且簡約的風格。扁平化設計很難嗎?不難,但要做出好的扁平化設計,很難。
因為沒有複雜的3D屬性,只有完全平面化、單純的色塊與文字、圖標,要如何讓一個扁平化設計的元素看起來能夠有設計感又精緻,又能傳達精確訊息,又不會讓畫面看起來太單調,這考驗著設計者化繁為簡、色彩應用、字型編排與排版設計的功力。
不少人誤認為,使用同色系的圖示 (Icon) 搭配單一色系的背景,就是扁平化設計;但充斥的大量文字作輔助說明,以及隨興的排版,其實比較接近漫畫式風格 (Comics-style)或是分鏡圖設計 (Storyboard design)。
扁平化設計源自何處
扁平化設計並不是一個嶄新的概念,而是承襲了許多的經典設計主義。
最早的扁平化設計可以追溯到「包浩斯現代主義 (Bauhaus)」。
十八、十九世紀的工業革命已經將人們帶入了成熟的機械時代,卻也帶來了第一次世界大戰 (1914-1918) 的毀滅性悲劇;一九二○年代,開始有人認為需要一個截然不同的思考模式以及一個實用的行動準則,而包浩斯現代主義便在這樣的環境下誕生。取代當時盛行的維多利亞風格 (Victorian Style) 的華麗綴飾,包浩斯現代主義強調簡約、樸素以及務實。
 |
| Source: https://goo.gl/4SaOA2 |
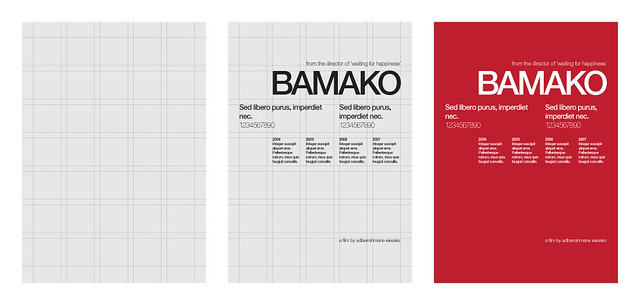
而一九五○年代最盛行的「國際字體風格 (International Typographic Style)」又稱為「瑞士風格 (Swiss Style)」,繼承了包浩斯的衣缽,遵循簡約、樸實的風格,大量運用網格系統以及無襯線字體,且更加要求設計的功能性,因此非常注重設計內容以及頁面配置的階層結構。
 |
| Source: https://goo.gl/A90QSd |
此信念到了一九六○年代末慢慢產生質變,設計師們過於嚴謹、呆板,並且視包浩斯現代主義為絕對的教條。因此,造成了另外一批新興設計師們的不滿,開始以擬真、裝飾性的設計反擊,隨著反對聲浪越演越烈,新的設計風格「擬真化主義 (Skeuomorphism)」也隨之誕生,並且逐漸成為新的主流,其設計貼近真實生活的產品,並且運用大量陰影、漸層和材質。
數位化潮流:扁平化設計的崛起
「擬真化主義」取代了「國際字體風格」有近半個世紀之久。
二○○六年末,Microsoft 為了和 Apple 的 iPod 播放機競爭,推出了 Zune 音樂播放機。
Microsoft 也提出一種名為 Metro 的設計風格,這種風格突出字大號的圖片及小寫字母功能表。Zune 的桌面軟體也配合 Zune 採用相同的設計,創造一種完整的用戶體驗。Zune 系統的設計風格跟當時 Microsoft 傳統的 Windows 風格有很大的不同。
二○一○年推出 Windows Phone 7 系統時,Microsoft 利用從 Zune 設計中積累的經驗,改良了新版作業系統 Windows Phone 7 的設計,大號、明亮、網格形狀、簡潔的自已和扁平的圖示主宰了全部風格,由此 Metro 風格流傳開來。它是如此的流行,以至於 Microsoft 還把它應用在了之後的 Windows 8,更別提其他的軟體、當前的網站及其他產品,如 Xbox360 等等。
| http://goo.gl/KGrce6 |
Microsoft 也提出一種名為 Metro 的設計風格,這種風格突出字大號的圖片及小寫字母功能表。Zune 的桌面軟體也配合 Zune 採用相同的設計,創造一種完整的用戶體驗。Zune 系統的設計風格跟當時 Microsoft 傳統的 Windows 風格有很大的不同。
 |
| Source: http://goo.gl/DZVpBN |
二○一○年推出 Windows Phone 7 系統時,Microsoft 利用從 Zune 設計中積累的經驗,改良了新版作業系統 Windows Phone 7 的設計,大號、明亮、網格形狀、簡潔的自已和扁平的圖示主宰了全部風格,由此 Metro 風格流傳開來。它是如此的流行,以至於 Microsoft 還把它應用在了之後的 Windows 8,更別提其他的軟體、當前的網站及其他產品,如 Xbox360 等等。
 |
| Windows 8 (http://goo.gl/HRNVyX) |
Microsoft 接連在二○○七年以及二○一○年發表一系列以扁平化設計為概念的新產品,甚至連信奉擬真化主義的 Apple 都於二○一三年發表扁平化設計後的使用者介面 iOS 7,皆被視為是扁平化設計再度回歸主流設計風格的證明。
由於 Apple 用戶人數較多,iOS7 的發佈使得扁平化設計一夜爆紅。Apple 的設計美學是大部分網站和應用程式的設計風向標,很多設計師認為 Apple 的設計更加現代、更吸引人。因此,當 Apple 選擇扁平化的風格時,擬物化設計幾乎瞬間過時,自此確立進入扁平化時代,所有的網站、App 設計均採用扁平化設計。
「Flat Design (扁平化設計)」這個概念在二○○八年由Google提出,但這個名字存在著諸多爭論,現在你說看到的這個名稱「Flat Design」,也不是被大家絕對地認可,不同的公司團體都嘗試用過其他名稱,例如「minimal design」、「honest design」,而 Microsoft 甚至稱為「Material Design」、「Modern UI」。
事實上,採用扁平化設計是有其考量的。
數位時代的內容,可以透過各種平台呈現,像是 Web、Video、PPT、PDF、e-Learning software、Flash、ShareShare等。此外,有各式各樣的裝置可以瀏覽,像是 PC、NB、TV、Tablet、Smartphone、Wearables等,如何將相同的內容在不同大小的裝置中完美的呈現,還得考慮到解析度的問題。
因此,扁平化設計似乎是解決這些問題的最佳方案。
支持扁平化設計的擁護者,認為有以下優點:
「Flat Design (扁平化設計)」這個概念在二○○八年由Google提出,但這個名字存在著諸多爭論,現在你說看到的這個名稱「Flat Design」,也不是被大家絕對地認可,不同的公司團體都嘗試用過其他名稱,例如「minimal design」、「honest design」,而 Microsoft 甚至稱為「Material Design」、「Modern UI」。
為什麼扁平化設計會流行?
事實上,採用扁平化設計是有其考量的。
數位時代的內容,可以透過各種平台呈現,像是 Web、Video、PPT、PDF、e-Learning software、Flash、ShareShare等。此外,有各式各樣的裝置可以瀏覽,像是 PC、NB、TV、Tablet、Smartphone、Wearables等,如何將相同的內容在不同大小的裝置中完美的呈現,還得考慮到解析度的問題。
因此,扁平化設計似乎是解決這些問題的最佳方案。
支持扁平化設計的擁護者,認為有以下優點:
- 降低移動設備的硬體需求,延長待機時間;
- 可以更加簡單直接的將資訊和事物的工作方式展示出來,減少認知障礙的產生;
- 隨著網站和應用程式在許多平臺涵蓋了越來越多不同的螢幕尺寸,創建多個螢幕尺寸和解析度的擬真化設計既繁瑣又費時。設計正朝著更加扁平化的設計,你可以一次保證在所有的螢幕尺寸上它會很好看。
- 扁平化設計更簡約,條理清晰,最重要的一點是,更好的適應性。
當然,有支持就有反對,反對者則是認為扁平化設計的缺點是:
- 降低使用者體驗,在非行動設備上令人反感;
- 缺乏直觀,需要一定的學習成本;
- 傳達的感情不豐富,甚至過於冰冷。
現在各大網站或是各家手機品牌,幾乎都是使用扁平化設計,正是為了因應各式各樣的用戶群。以實用為最高原則,扁平化設計創造出簡單樸實的設計風格,讓使用者可以忽略數位裝置的差距,並且直觀地操作系統。
除此之外,扁平化設計也不斷地在進行改變,漸漸地加入更多元素,包含使用圖片、漸層填色以及使用陰影,某種意義上與擬真化主義融合了,對此,評論家約翰布朗利 (John Brownlee) 甚至提出了後扁平設計 (Post-flat Design) 的看法。
無論未來的設計趨勢如何變更,正如同產品設計師威爾斯萊利 (Wells Riley) 所建議:「美學只是設計的其中一項工具,真正的目的是解決使用者的問題。」(Aesthetics are just another tool in design, whose real purpose is solving user problems.)
以下這份簡報對於扁平化設計的發展,做了很詳盡的說明,甚至認為扁平化設計根本是個假議題,其實就是「簡約設計 (Minimalist Design)」的一種,只是換個名詞包裝一下。後面也提到了如何做簡約設計的一些小技巧,值得一看。
除此之外,扁平化設計也不斷地在進行改變,漸漸地加入更多元素,包含使用圖片、漸層填色以及使用陰影,某種意義上與擬真化主義融合了,對此,評論家約翰布朗利 (John Brownlee) 甚至提出了後扁平設計 (Post-flat Design) 的看法。
無論未來的設計趨勢如何變更,正如同產品設計師威爾斯萊利 (Wells Riley) 所建議:「美學只是設計的其中一項工具,真正的目的是解決使用者的問題。」(Aesthetics are just another tool in design, whose real purpose is solving user problems.)
以下這份簡報對於扁平化設計的發展,做了很詳盡的說明,甚至認為扁平化設計根本是個假議題,其實就是「簡約設計 (Minimalist Design)」的一種,只是換個名詞包裝一下。後面也提到了如何做簡約設計的一些小技巧,值得一看。
參考資料:


